Richard Doherty | November 3, 2022
I was watching Next.js Conf and wanted to try out Next.js for a new project. I felt my portfolio was lacking so I decided to create a new portfolio and try out writing a blog. Next.js turned out to be perfect for this type of project.
First, I began looking at other people's portfolios and blogs to get some ideas. One portfolio that stood out to me was Delba Oliveira's, one of the speakers at Next.js Conf. Since her website was a sort of portfolio and blog, and because she wrote a very helpful tutorial, I figured I would use mostly the same tech stack as she did.
Tech Stack
The tech stack I used for this site was Next.js, MDX, Tailwind, and TypeScript.
Next.js
Next.js is a React framework that has many useful features for building websites. It handles some of the more tedious aspects of development.
- It supports TypeScript.
- It has built-in performance optimizations for fonts, images, and scripts.
- The fast refresh system, which reloads the page whenever an edit is made, is convenient for development.
- I also enjoy the way Next.js's routing works, which uses pages and the file system to organize the routes.
MDX
When working on a blog, being able to focus more on writing and not having to worry about HTML tags and React components is nice. That is exactly what MDX offers.
MDX allows you to use JSX in your markdown content. This makes writing long-form content like this blog post much more pleasant.
Tailwind
Tailwind is a CSS framework that prioritizes utility by using classes. For example, the code below applies the following attributes to the HTML using className without needing to create a separate .css file.
<h1 className="text-center font-medium">Hello, World!</h1><h1 className="text-center font-medium">Hello, World!</h1>text-align: center,
font-weight: 500text-align: center,
font-weight: 500There are a few reasons why Tailwind has been one of the big highlights of this project for me:
- The Tailwind docs are incredibly thorough and it is easy to find the attributes you need with a quick search.
- There are a few VSCode extensions that assist in using Tailwind, namely Tailwind CSS IntelliSense which provides auto-complete and Headwind which reorders class names whenever you save a file.
Being able to have everything I need to make the website look how I want contained in a single file and not needing spend time thinking of my own class names sped up the styling process. Tailwind is definitely something I would use again on future projects.
TypeScript
TypeScript is a language built on top of JavaScript. It adds type safety to JavaScript and catches errors before you even run the code. While there is a bit of a learning curve, TypeScript's ability to catch errors early saves a lot of time in the long run.
Vercel
Vercel is a platform for front-end developers to deploy a website quickly and easily. It also automatically syncs with GitHub and with update every time I make a new commit to this site's repository.
Comparison


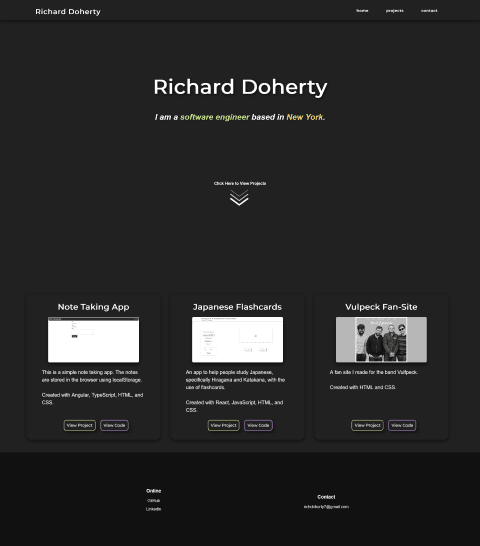
I made a portfolio a few years back, but I felt it was lacking in a few areas after looking at some other developers' impressive portfolios. You can see my original portfolio site here: https://richdoherty.github.io/portfolio/.
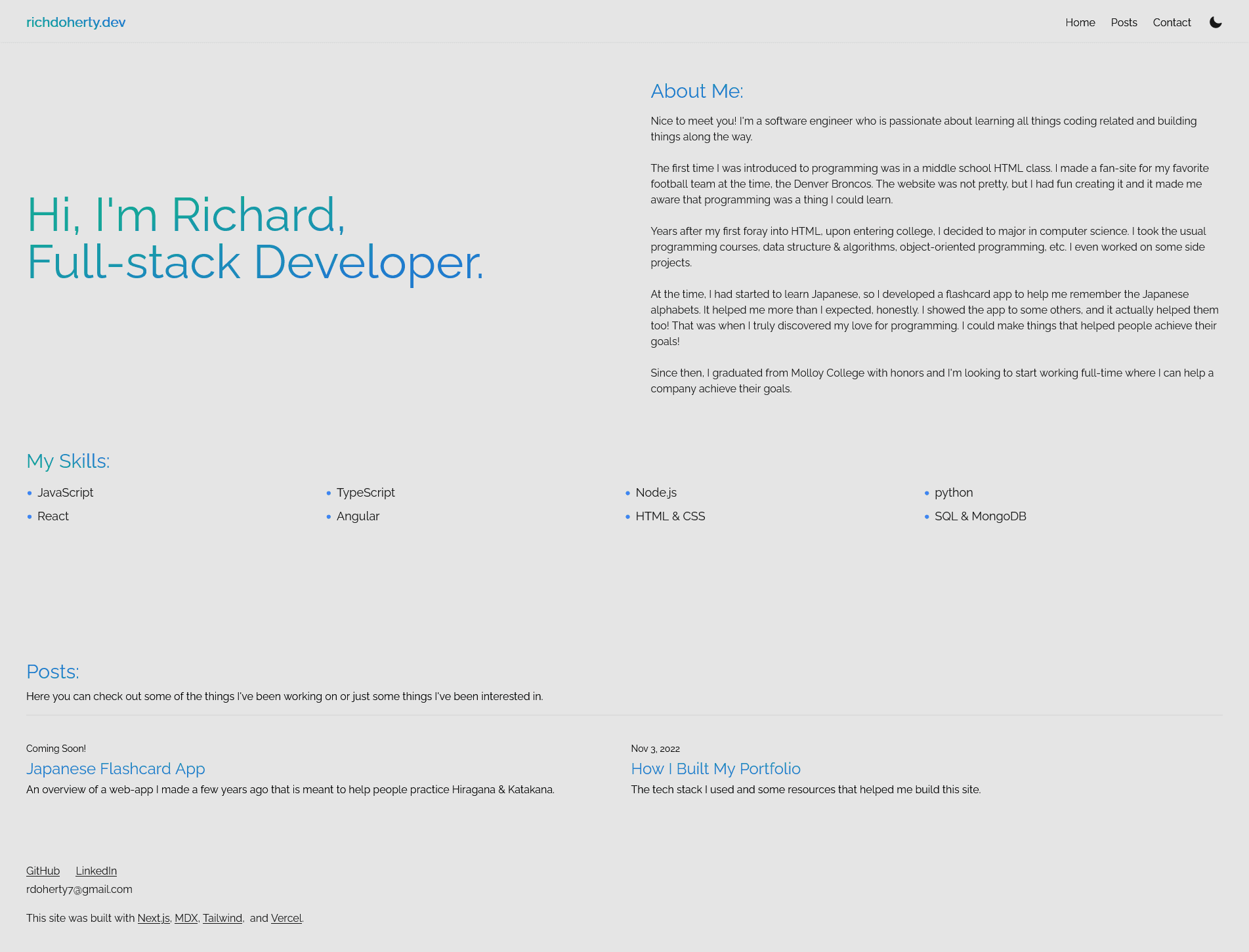
My original portfolio was decent in that it showed off my projects, but I felt it didn't help me stand out from the crowd. I feel my new portfolio, however, stands out more because of the "About Me" and "Blog" sections. I think the more vibrant colors helps as well. I also finally figured out a good way to do a dark mode toggle, which I wasn't able to figure out on my old portfolio.
Utilizing the blog section on this site will allow me to go more in depth on my projects, as well. Instead of simply having a link to my projects, I can also go into more detail about how I made it, and what sorts of problems I ran into and solved.
Content
I have set up this site with the intention of using it as a portfolio to show off projects I've worked on, but also a blog. I plan on writing things about topics in tech that I think are interesting, or that I've incorporated into my own projects.
For this site, I was primarily inspired by Delba Oliveira, who I mentioned earlier, and Josh Cormeau's free eBook, Building an Effective Dev Portfolio.
I am very happy with how this site has turned out, and I am hoping to continue updating it with new posts in the future.